
IPC分类号 : G10H7/00,G10H7/06,G10H7/08,G10H1/00,G06F3/0489,H04L29/08,H04L29/06
专利摘要
本发明属于互联网技术领域,提供一种网络虚拟木管乐器,使用HTML、JavaScript、CSS技术,在网络上建立虚拟的木管乐器,任何一个用户在任何地点通过可以联网的计算机都可以使用该虚拟木管乐器,所有的操作均通过浏览器执行,不需要专门的客户端,并且通过web前端技术将用户的交互功能在本地实现,在最大程度上减少了对于服务器的压力,从而提高了运行的速度。同时,降低了硬件的成本并且用户无需进行后期的维护,极大的方便了用户的使用。
权利要求
1.一种网络虚拟木管乐器,其特征在于:包括虚拟木管乐器界面、虚拟木管乐器映射清单、动态交互模块、音频调用以及播放模块;
所述虚拟木管乐器界面,利用图像处理软件制作独立的木管乐器图片以及与木管乐器的按指孔同等大小的黑色圆形矢量图,并通过网页布局的方式在吹奏类木管乐器的每个按指孔上覆盖一个黑色圆形矢量图,从而构成完整的木管乐器界面;
所述虚拟木管乐器映射清单,用于确定电脑键盘的按键和虚拟木管乐器不同单音之间的对应关系,以及电脑键盘的按键和虚拟木管乐器不同单音的音频文件之间的对应关系;其中,不同单音对应不同的按指孔;
所述动态交互模块,是整个乐器和用户之间进行交互的部分,通过虚拟木管乐器映射清单,将电脑键盘被按下这一事件映射到虚拟木管乐器的某一个单音被演奏,进一步映射到虚拟木管乐器的某些按指孔被使用,模拟虚拟木管乐器演奏及发声的过程;
所述音频调用以及播放模块,提前录制真实木管乐器演奏时的声音作为音源,将电脑键盘被按下这一事件映射到虚拟木管乐器的某一个单音被演奏,再根据木管乐器的单音和录制音源的对应关系,调用扬声器播放对应音频。
2.根据权利要求1所述的网络虚拟木管乐器,其特征在于所述虚拟木管乐器界面的具体构建步骤如下:
步骤一,木管乐器的素材制作
使用Photoshop软件对真实的木管乐器的图片进行裁剪得到一个单独的木管乐器的图片,再制作一个与该木管乐器的按指孔等大小的黑色圆形矢量图;
步骤二,对木管乐器的图片和矢量图进行布局
新建一个HTML文档,在该文档中新建一个id属性设置为main的div标签作为容纳乐器的底层乐器,并在style标签中通过id选择器为id为main的div标签新建一个css样式,通过设置其宽度、高度、左边距、上边距以及浮动方式来确定这个标签的大小和位置,设置其背景图片属性为步骤一中制作的木管乐器的图片,然后再在id属性设置为main的div标签中根据实际需要新建n个div标签依次设置id为dot1-dotN,每一个div标签作为一个黑色矢量图的容器,n表示所要使用的木管乐器的按指孔数量,在style标签中通过id选择器新建n个CSS样式依次命名为dot1-dotN,分别对应dot1-dotN这n个div标签,通过改变这n个CSS样式中的左边距、上边距以及浮动方式将n个与按指孔等大小的黑色矢量图覆盖在木管乐器图片相应的n个按指孔的位置上,由于在木管乐器演奏时,每一个按指孔有被手指覆盖和未被手指覆盖两种状态,所以虚拟木管乐器利用按指孔上黑色矢量图的有无来分别代表按指孔被手指覆盖和未被覆盖两种状态。
3.根据权利要求1所述的网络虚拟木管乐器,其特征在于所述动态交互模块的具体实现方式如下:
步骤一,新建一个javascript脚本文件并通过onkeydown函数监测电脑键盘事件并获取键值,根据键值确定哪个按键被按下,再根据电脑键盘的按键和虚拟木管乐器的不同单音之间的对应关系确定对应到哪个单音,进一步对应到哪些按指孔被使用;
步骤二,当监测到有电脑按键按下之后,通过javascript脚本为容纳对应按指孔上的黑色矢量图的div标签的可见性进行修改,实现动态效果;
步骤三,根据键盘按键键值和音频文件的对应关系确定播放哪个音频文件。
4.根据权利要求1所述的网络虚拟木管乐器,其特征在于所述音频调用以及播放模块的具体实现方式如下:新建一个控制木管乐器音频调用的JavaScript脚本文件,通过调用JavaScript内部的onkeydown函数监测用户是否按下了键盘上的按键,并且获得键值,再根据键值和音频文件的映射关系确定到具体的哪一个音频文件应该被播放,然后再通过JavaScript内部的play函数对该音频进行播放。
说明书
技术领域
本发明属于互联网技术领域,具体涉及一种网络虚拟木管乐器。
技术背景
目前,已有的虚拟乐器主要是由以下两种方式实现:
第一,采用3D投影以及感官交互的方式,通过对动作的监测以及数据处理从而实现虚拟乐器的工作。其主要包括人体辅助装置、3D摄影装置、3D投影装置和信号处理单元,其中人体辅助装置采集人体的声音信息、接触觉信息、压力觉信息,并将上述信息转换为信号发送到信号处理单元,信号处理单元处理该信号,并且发出信号控制人体辅助装置反馈听觉感知信息、接触绝感知信息、压力觉感知信息;同时控制3D投影装置反馈听觉感知信息。
第二,使用传感器等硬件设备搭建虚拟乐器,并结合音箱、声音数据库、上位机等构成一个基于传感器的虚拟乐器系统。该系统通过传感器采集振动,压力等参数并将其交给上位机进行信号处理与声音数据库进行匹配从而形成音频文件,再将音频信号通过音箱进行播放。
以上两种方式的特点以及存在的问题如下:
第一种,该方式通过3D投影、3D摄影、动作轨迹监测实现虚拟乐器,可以很真实的模拟出现有的乐器,使用者能体验到在真实乐器上弹奏的交互效果。但是该方式需要硬件支持,不便于携带并且3D摄影、3D投影技术的代价高昂,不利于大规模推广。
第二种,要使用到传感器、音箱、以及上位机等硬件设备,成本高昂,并且由传感器构成的硬件系统体积庞大,不便于携带,由于每一种乐器都要由不同的传感器获取数据,需要上位机通过不同的程序进行数据的处理,所以可扩展性差,不具备通用性。
发明内容
本发明的目的就是为了解决上述现有技术中的不足,提供一种网络虚拟木管乐器,该虚拟木管乐器是通过网络在计算机上使用,所以对于硬件的要求极低,只需要用户可以接入网络,并且具有音箱设备用以播放音频即可,相对于现有的通过传感器、以及3D投影等技术实现的虚拟乐器,降低了硬件的成本并且用户无需进行后期的维护,极大的方便了用户的使用。
本发明的目的是通过以下技术方案实现的:一种网络虚拟木管乐器,包括虚拟木管乐器界面、虚拟木管乐器映射清单、动态交互模块、音频调用以及播放模块。
所述虚拟木管乐器界面,本模块作为整个虚拟木管乐器的主界面,直接与用户进行交互,利用图像处理软件制作独立的木管乐器图片以及与木管乐器的按指孔同等大小的黑色圆形矢量图,并通过网页布局的方式在吹奏类木管乐器的每个按指孔上覆盖一个黑色圆形矢量图,从而构成完整的木管乐器界面;用户可以根据自己的需要确定木管乐器的样式,从而构成不同种类的木管乐器界面。
所述虚拟木管乐器映射清单,用于确定电脑键盘的按键和虚拟木管乐器不同单音之间的对应关系,以及电脑键盘的按键和虚拟木管乐器不同单音的音频文件之间的对应关系;其中,不同单音对应不同的按指孔。
所述动态交互模块,是整个乐器和用户之间进行交互的部分,通过虚拟木管乐器映射清单,将电脑键盘被按下这一事件映射到虚拟木管乐器的某一个单音被演奏,进一步映射到虚拟木管乐器的某些按指孔被使用,模拟虚拟木管乐器演奏及发声的过程。
所述音频调用以及播放模块,提前录制真实木管乐器演奏时的声音作为音源,将电脑键盘被按下这一事件映射到虚拟木管乐器的某一个单音被演奏,再根据木管乐器的单音和录制音源的对应关系,调用扬声器播放对应音频。
在上述技术方案中,虚拟木管乐器界面的具体构建步骤如下:
步骤一,木管乐器的素材制作
使用Photoshop软件对真实的木管乐器的图片进行裁剪得到一个单独的木管乐器的图片,再制作一个与该木管乐器的按指孔等大小的黑色圆形矢量图;
步骤二,对木管乐器的图片和矢量图进行布局
新建一个HTML文档,在该文档中新建一个id属性设置为main的div标签作为容纳乐器的底层乐器,并在style标签中通过id选择器为id为main的div标签新建一个css样式,通过设置其宽度、高度、左边距、上边距以及浮动方式来确定这个标签的大小和位置,设置其背景图片属性为步骤一中制作的木管乐器的图片,然后再在id属性设置为main的div标签中根据实际需要新建n个div标签依次设置id为dot1-dotN,每一个div标签作为一个黑色矢量图的容器,n表示所要使用的木管乐器的按指孔数量,在style标签中通过id选择器新建n个CSS样式依次命名为dot1-dotN,分别对应dot1-dotN这n个div标签,通过改变这n个CSS样式中的左边距、上边距以及浮动方式将n个与按指孔等大小的黑色矢量图覆盖在木管乐器图片相应的n个按指孔的位置上;由于在木管乐器演奏时,每一个按指孔有被手指覆盖和未被手指覆盖两种状态,所以虚拟木管乐器利用按指孔上黑色矢量图的有无来分别代表按指孔被手指覆盖和未被覆盖两种状态。
在上述技术方案中,动态交互模块的具体实现方式如下:
步骤一,新建一个javascript脚本文件并通过onkeydown函数监测电脑键盘事件并获取键值,根据键值确定哪个按键被按下,再根据电脑键盘的按键和虚拟木管乐器的不同单音之间的对应关系确定对应到哪个单音,进一步对应到哪些按指孔被使用;
步骤二,当监测到有电脑按键按下之后,通过javascript脚本文件为容纳对应按指孔上的黑色矢量图的div标签的可见性进行修改,实现动态效果;
步骤三,根据键盘按键键值和音频文件的对应关系确定播放哪个音频文件。
在上述技术方案中,音频调用以及播放模块的具体实现方式如下:新建一个控制木管乐器音频调用的JavaScript脚本文件,通过调用JavaScript内部的onkeydown函数监测用户是否按下了键盘上的按键,并且获得键值,再根据键值和音频文件的映射关系确定到具体的哪一个音频文件应该被播放,然后再通过JavaScript内部的play函数对该音频进行播放。
本发明网络虚拟木管乐器使用HTML、JavaScript、CSS技术,在网络上建立虚拟的木管乐器,任何一个用户在任何地点通过可以联网的计算机都可以使用该虚拟木管乐器,所有的操作均通过浏览器执行,不需要专门的客户端,并且通过web前端技术将用户的交互功能在本地实现,在最大程度上减少了对于服务器的压力,从而提高了运行的速度。由于该虚拟木管乐器是通过网络在计算机上使用,所以对于硬件的要求极低,只需要用户可以接入网络,并且具有音箱设备用以播放音频即可,相对于现有的通过传感器、以及3D投影等技术实现的虚拟乐器,降低了硬件的成本并且用户无需进行后期的维护,极大的方便了用户的使用。
附图说明
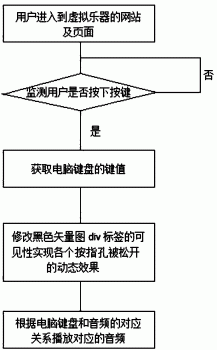
图1为本发明中动态交互模块的工作流程图。
具体实施方式
以下结合附图和具体实施方式对本发明原理和实施作进一步说明。应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不限定本发明。
本实施例提供了一种网络虚拟木管乐器,包括虚拟木管乐器界面、虚拟木管乐器映射清单、动态交互模块、音频调用以及播放模块。
所述虚拟木管乐器界面,本模块作为整个虚拟木管乐器的主界面,直接与用户进行交互,利用图像处理软件制作独立的木管乐器图片以及与木管乐器的按指孔同等大小的黑色圆形矢量图,并通过网页布局的方式在吹奏类木管乐器的每个按指孔上覆盖一个黑色圆形矢量图,从而构成完整的木管乐器界面;用户可以根据自己的需要确定木管乐器的样式,从而构成不同种类的木管乐器界面。
所述虚拟木管乐器映射清单,用于确定电脑键盘的按键和虚拟木管乐器不同单音之间的对应关系,以及电脑键盘的按键和虚拟木管乐器不同单音的音频文件之间的对应关系;其中,不同单音对应不同的按指孔。具体对应关系如下表所示。
所述动态交互模块,是整个乐器和用户之间进行交互的部分,通过虚拟木管乐器映射清单,将电脑键盘被按下这一事件映射到虚拟木管乐器的某一个单音被演奏,进一步映射到虚拟木管乐器的某些按指孔被使用,模拟虚拟木管乐器演奏及发声的过程。
所述音频调用以及播放模块,提前录制真实木管乐器演奏时的声音作为音源,将电脑键盘被按下这一事件映射到虚拟木管乐器的某一个单音被演奏,再根据木管乐器的单音和录制音源的对应关系,调用扬声器播放对应音频。
在上述实施例中,虚拟木管乐器界面的具体构建步骤如下:
步骤一,木管乐器的素材制作
使用Photoshop软件对真实的木管乐器的图片进行裁剪得到一个单独的木管乐器的图片,再制作一个与该木管乐器的按指孔等大小的黑色圆形矢量图;
步骤二,对木管乐器的图片和矢量图进行布局
新建一个HTML文档,在该文档中新建一个id属性设置为main的div标签作为容纳乐器的底层乐器,并在style标签中通过id选择器为id为main的div标签新建一个css样式,通过设置其宽度、高度、左边距、上边距以及浮动方式来确定这个标签的大小和位置,设置其背景图片属性为步骤一中制作的木管乐器的图片,然后再在id属性设置为main的div标签中根据实际需要新建n个div标签依次设置id为dot1-dotN,每一个div标签作为一个黑色矢量图的容器,n表示所要使用的木管乐器的按指孔数量,在style标签中通过id选择器新建n个CSS样式依次命名为dot1-dotN,分别对应dot1-dotN这n个div标签,通过改变这n个CSS样式中的左边距、上边距以及浮动方式将n个与按指孔等大小的黑色矢量图覆盖在木管乐器图片相应的n个按指孔的位置上;由于在木管乐器演奏时,每一个按指孔有被手指覆盖和未被手指覆盖两种状态,所以虚拟木管乐器利用按指孔上黑色矢量图的有无来分别代表按指孔被手指覆盖和未被覆盖两种状态。
在上述实施例中,如图1所示,动态交互模块的具体实现方式如下:
步骤一,新建一个javascript脚本文件并通过onkeydown函数监测电脑键盘事件并获取键值,根据键值确定哪个按键被按下,再根据电脑键盘的按键和虚拟木管乐器的不同单音之间的对应关系确定对应到哪个单音,进一步对应到哪些按指孔被使用;
步骤二,当监测到有电脑按键按下之后,通过javascript脚本文件为容纳对应按指孔上的黑色矢量图的div标签的可见性进行修改,实现动态效果;
步骤三,根据键盘按键键值和音频文件的对应关系确定播放哪个音频文件。
在上述实施例中,音频调用以及播放模块的具体实现方式如下:新建一个控制木管乐器音频调用的JavaScript脚本文件,通过调用JavaScript内部的onkeydown函数监测用户是否按下了键盘上的按键,并且获得键值,再根据键值和音频文件的映射关系确定到具体的哪一个音频文件应该被播放,然后再通过JavaScript内部的play函数对该音频进行播放。
使用虚拟木管乐器的硬件要求:笔记本电脑推荐使用全尺寸键盘和外接鼠标,台式电脑应该外接麦克风、音箱、以及键盘和鼠标。电脑应安装有支持HTML5和JavaScript的浏览器,且可以接入网络。
搭建虚拟木管乐器的硬件要求:如果要自行搭建虚拟木管乐器网站并在网络上为其他用户提供虚拟木管乐器的服务,则需要一台可以连接网络的服务器、以及相应的服务器管理软件、一个可以正常使用的域名。
本实施例网络虚拟木管乐器的工作流程如下:
电脑通过浏览器输入域名,浏览器向服务器的相应端口(该端口由服务器的管理者设置)发送获取虚拟木管乐器页面的请求,服务器对该请求作出响应同时在服务器的磁盘中找到虚拟木管乐器的页面并返回给发送请求的浏览器,浏览器获取页面之后对其中的HTML和JavaScript、CSS进行解析,并且在浏览器窗口进行显示。
在显示完成之后,虚拟木管乐器开始正常工作,电脑的键盘按键被按下,操作系统对该事件进行响应,返回键盘按键的键值,浏览器获取到这些信息之后,由从服务器获取的JavaScript脚本文件进行处理对应到木管乐器按指孔图片的变化,并生成虚拟木管乐器对应的音频的http请求,再由浏览器将这些请求发送到服务器,服务器对这些请求进行响应之后再根据请求中提供的路径在磁盘中找到相应的音频文件,在通过网络发送到发送这些请求的浏览器,最后由JavaScript脚本调用音频播放的函数,由电脑的扬声器对该音频进行播放。
本说明书中未作详细描述的内容,属于本专业技术人员公知的现有技术。
以上所述仅为本发明的较佳实施例,并不用以限制本发明,凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
一种网络虚拟木管乐器专利购买费用说明
![]()
Q:办理专利转让的流程及所需资料
A:专利权人变更需要办理著录项目变更手续,有代理机构的,变更手续应当由代理机构办理。
1:专利变更应当使用专利局统一制作的“著录项目变更申报书”提出。
2:按规定缴纳著录项目变更手续费。
3:同时提交相关证明文件原件。
4:专利权转移的,变更后的专利权人委托新专利代理机构的,应当提交变更后的全体专利申请人签字或者盖章的委托书。
Q:专利著录项目变更费用如何缴交
A:(1)直接到国家知识产权局受理大厅收费窗口缴纳,(2)通过代办处缴纳,(3)通过邮局或者银行汇款,更多缴纳方式
Q:专利转让变更,多久能出结果
A:著录项目变更请求书递交后,一般1-2个月左右就会收到通知,国家知识产权局会下达《转让手续合格通知书》。
动态评分
0.0